How to insert the custom code snippet?
You may need to include code snippets on your website for various reasons. For example, you could use them to repair an error or vulnerability. Code can also be used to add new features or modify existing ones.
Method 1: Add code snippets to Theme's functions.php
Furthermore, you can create a child theme and insert the code snippet to keep the customization even after updating your theme. If you haven't already, go to this link and follow the instructions to make a child theme for your site.
Assume you're familiar with FTP and Cpanel. In that case, the safest approach is to add the code snippet via FTP/Cpanel (Sometimes, you might accidentally mistype the code, which can cause problems on your site.)
If that's too complicated, you can add codes from your WordPress dashboard:
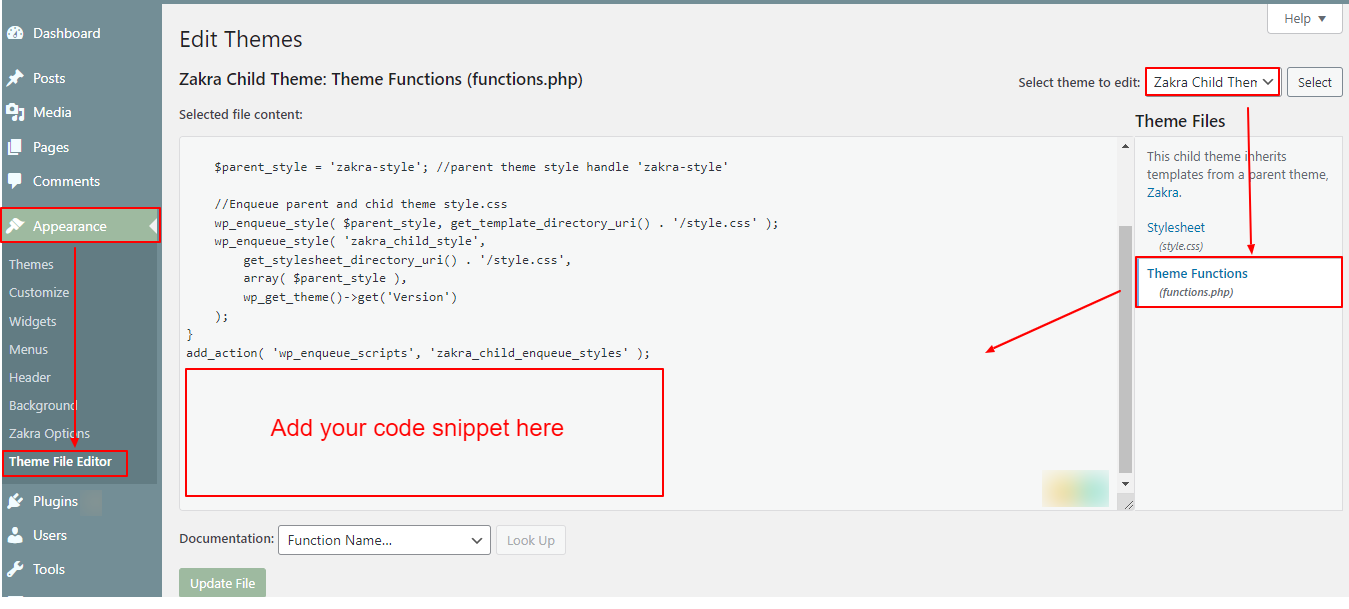
- Navigate to Appearance -> Theme File Editor
- Select the functions.php file from the Theme Files column.
- Paste your code snippet and save your changes.

Method 2: Using a Plugin [Recommended]
The Code Snippets plugin is one of the simplest and most secure methods of adding code snippets to your site. You won't have to change any of your site's files, and your added code snippets will remain after updating the theme and plugins.
- Download and install the Code Snippets plugin.
- Navigate to Snippets -> Add New.
- Give your snippet a Name.
- Paste the code snippet into the Code box.
- You may include Descriptions. It will assist you in understanding what this code does. (This is optional.)
- Save and Activate the code.

Your changes have been implemented. Check to see if the code snippet you added is working for you.
Was this article helpful to you?
Give us Rating
Last edited on October 17, 2025.
Edit this page