Course Settings
The Course Page Settings allow you to customize how your courses are displayed to users.

Display
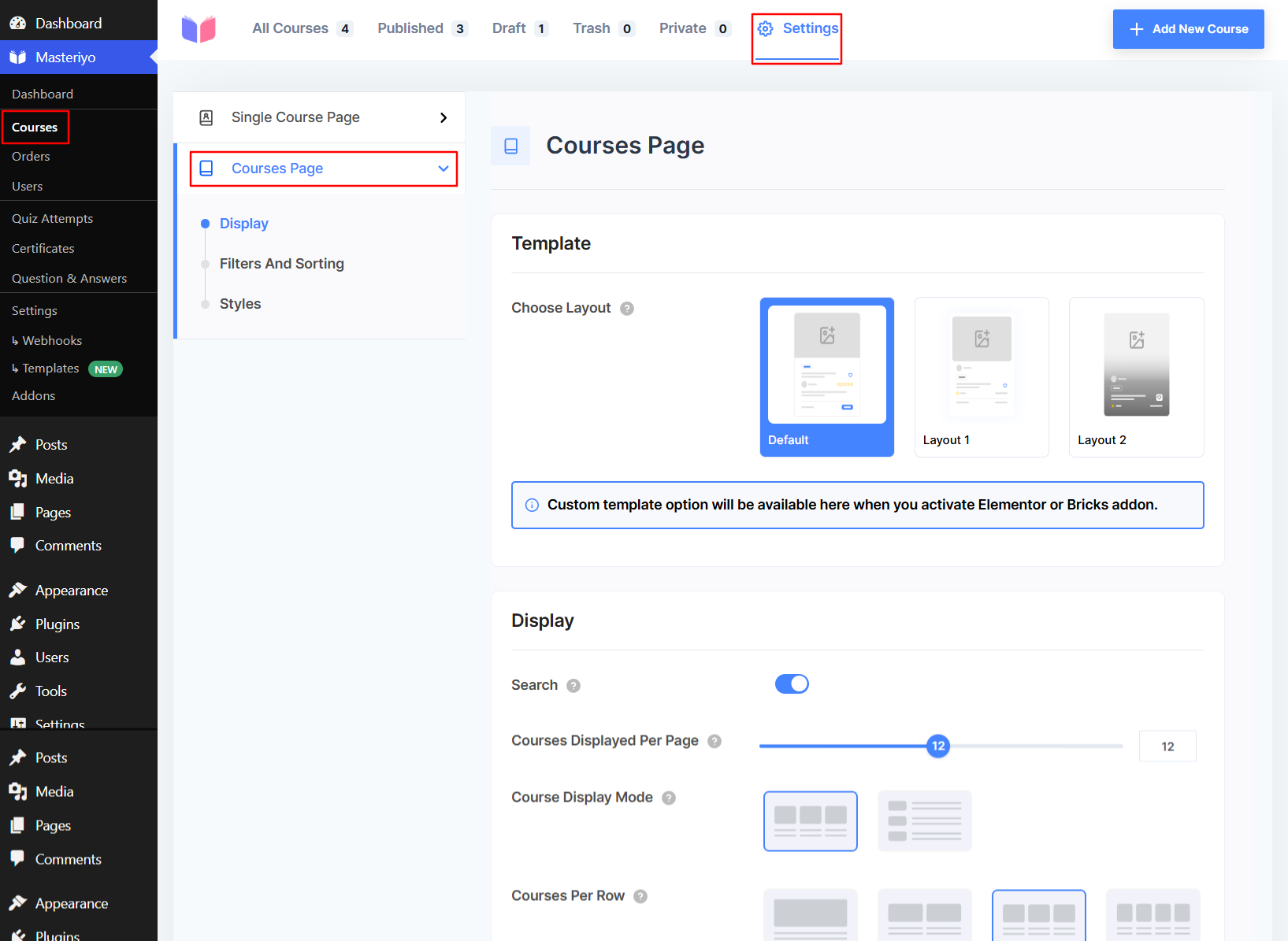
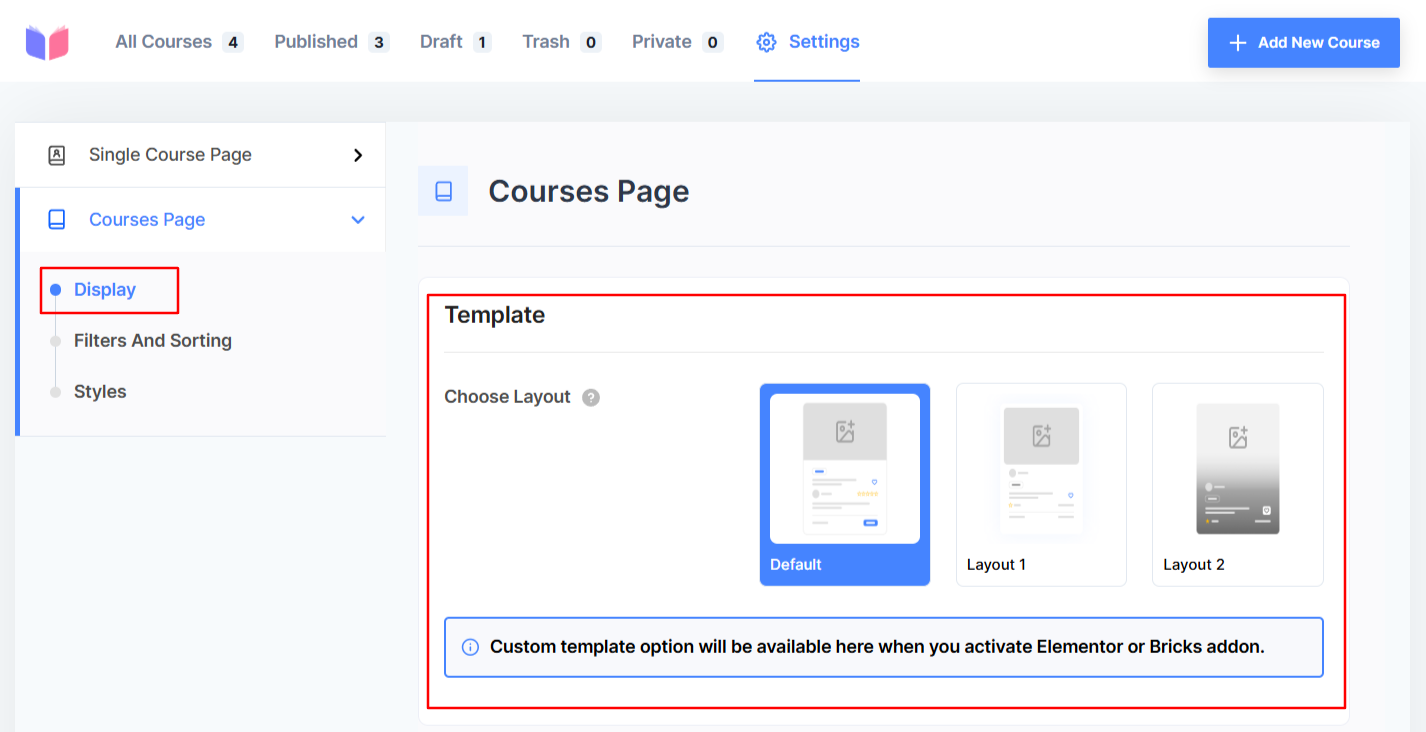
Template

You can select different layouts for the Course Archive page from this option. Select a pre-designed template, and the changes apply instantly to your live course page. Select from three available layout templates:
- Default: Standard grid layout with course thumbnails and basic information.
- Layout 1: Alternative grid arrangement with different visual emphasis.
- Layout 2: List-style layout for a more compact course display.
Note: Custom template options become available when you activate Elementor or the Bricks addon.
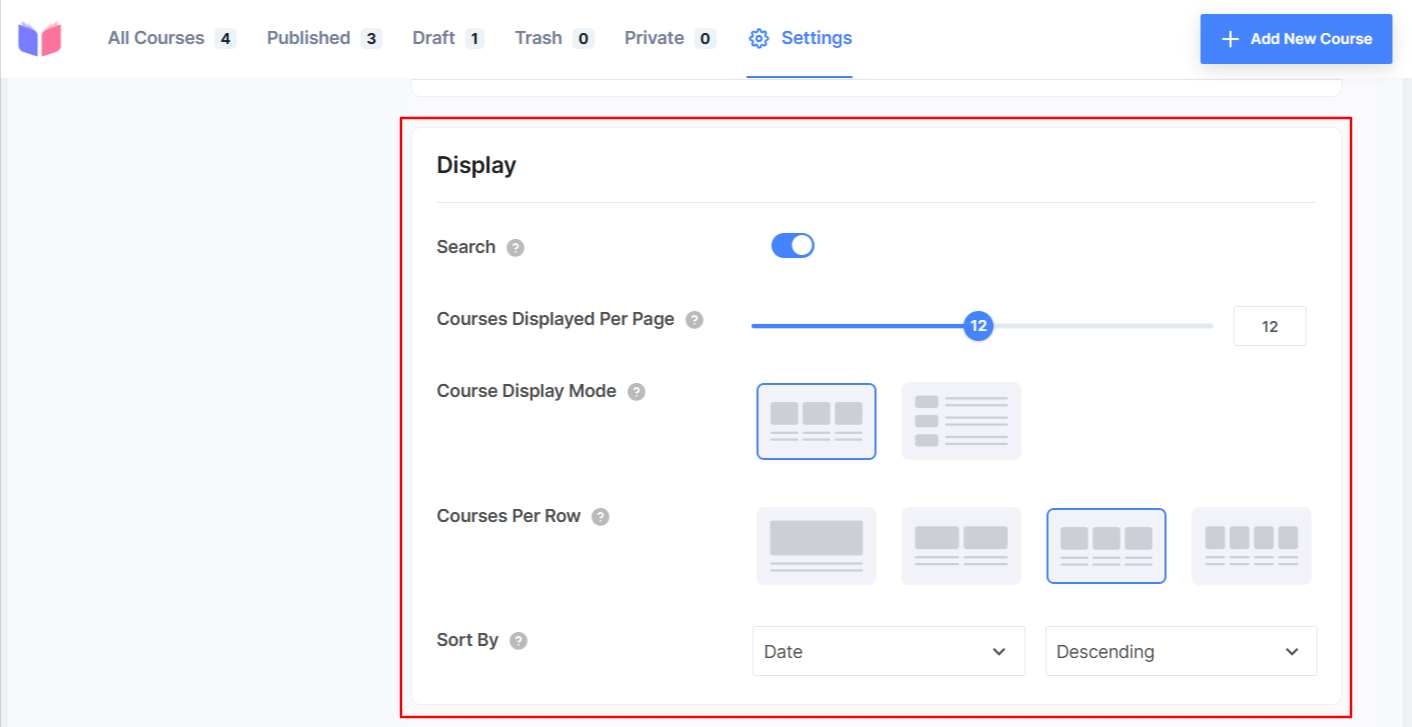
Display
Control how courses are listed on your courses page:

- Search Functionality: Toggle to enable/disable the search bar on your courses page.
- Courses Displayed Per Page: Set the number of courses to show on a page.
- Course Display Mode: Choose between Grid and List view
- Courses Per Row: Set the number of courses to appear on a row.
- Sort By: Choose to sort courses as per Date or Title and Ascending or Descending.
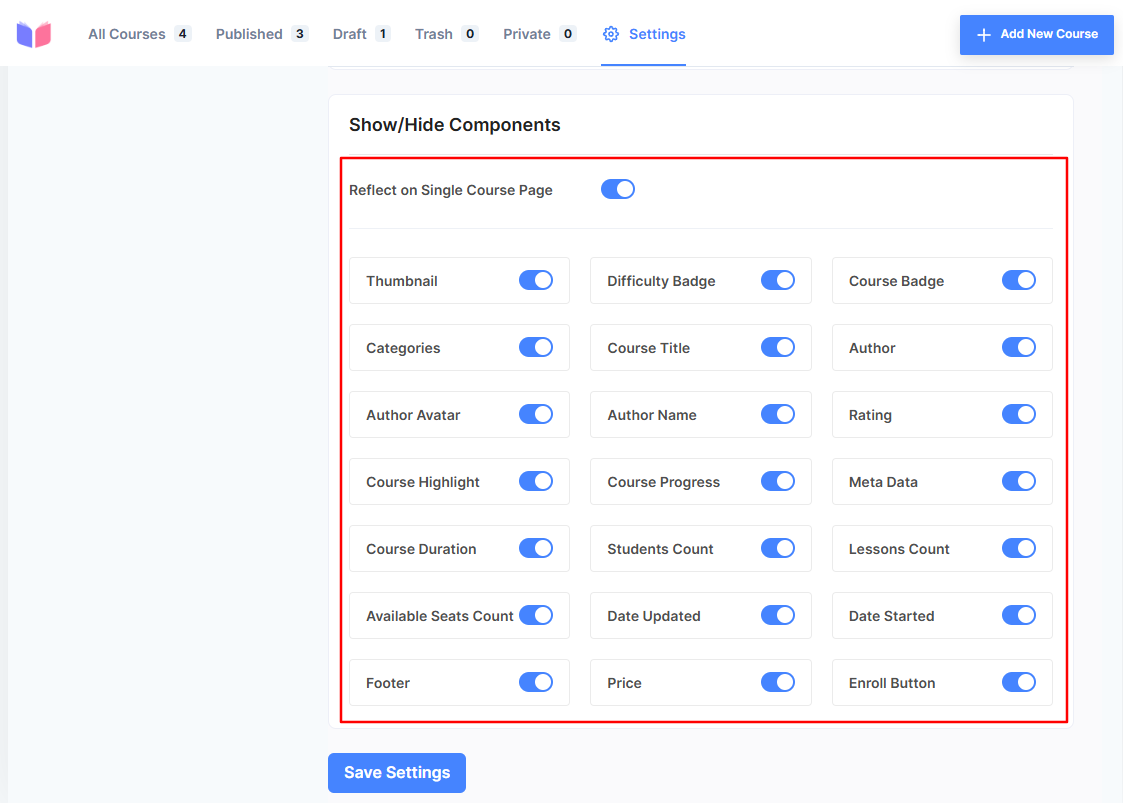
Show/Hide Components
Since this is the global setting for the course page, you can control whether or not to reflect the changes made from here on a single course page. To take control, enable/disable Reflect on Single Course Page.

Now, toggle visibility for specific course elements (e.g., thumbnail, difficulty badge, or categories).
Filters and Sorting
Enhance user experience with dynamic filtering and sorting.

- Enable Course Filter - This allows users to filter courses based on various parameters.
- Enable Sorting - This allows users to sort courses in various orders. When you enable filtering and sorting, users can apply the filter on the course page at the frontend:
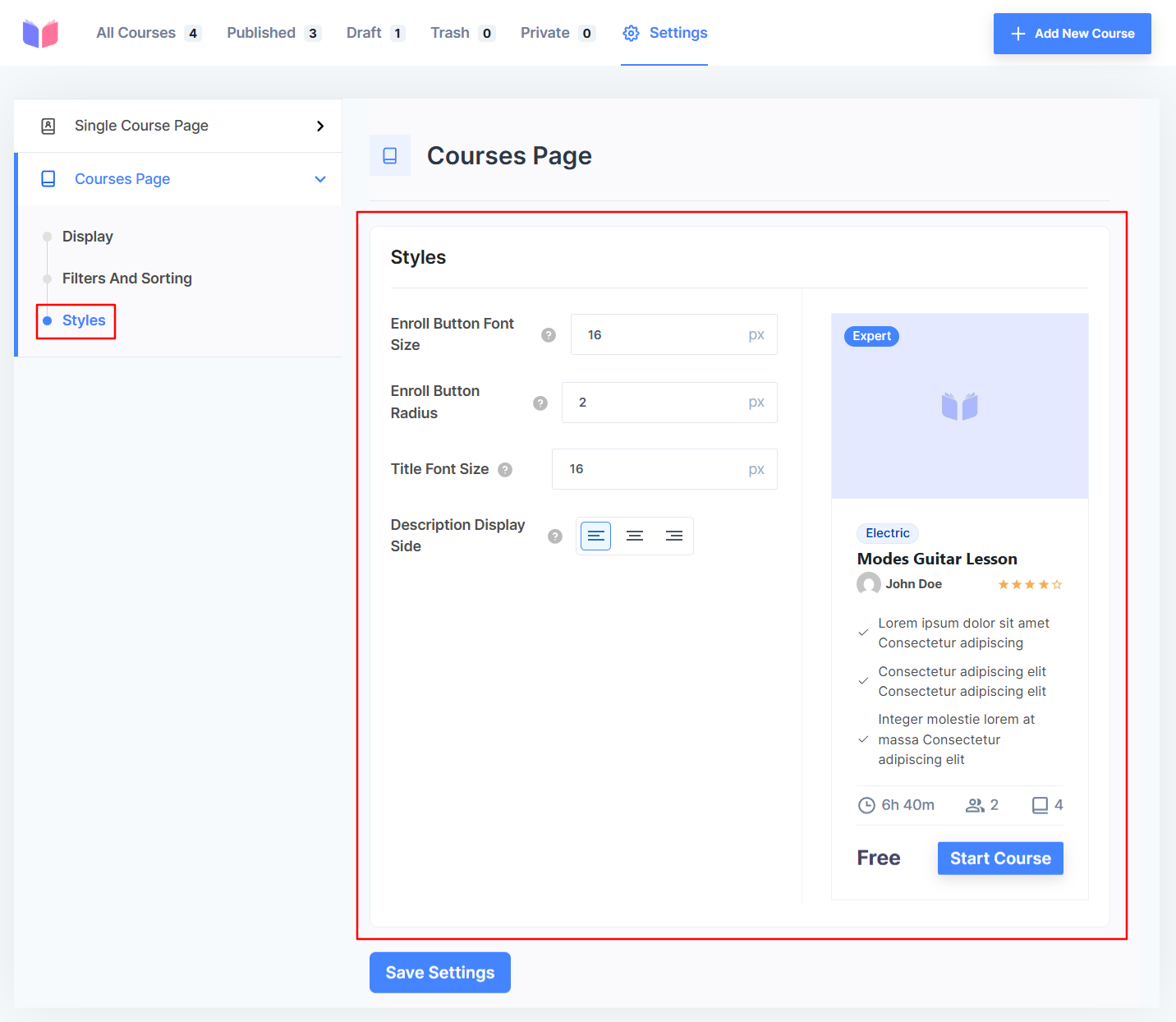
Styles

You can customize the various design aspects of the course page from here. You can set button font size, radius, title font size, and the display side for the course description.
The changes you made in the settings are replicated simultaneously on the right side, where the course page sample is shown.
Save the changes before you leave the page.
Was this article helpful to you?
Give us Rating
Last edited on August 19, 2025.
Edit this page